SHOPIFY EXPERTS SINCE 2014
Your accredited Shopify expert & partner
From Shopify websites that look beautiful and perform, to creative brand design and ongoing marketing support, Blue Horizons are your one-stop-shop solution.




At the heart of Blue Horizons is a genuine desire to see your business soar.
We take time to listen to where you are and where you want to be – and make it our business to get you there.
We’ve helped businesses succeed through smart ecommerce websites and results-driven marketing since 2002.
See how we can help you below.
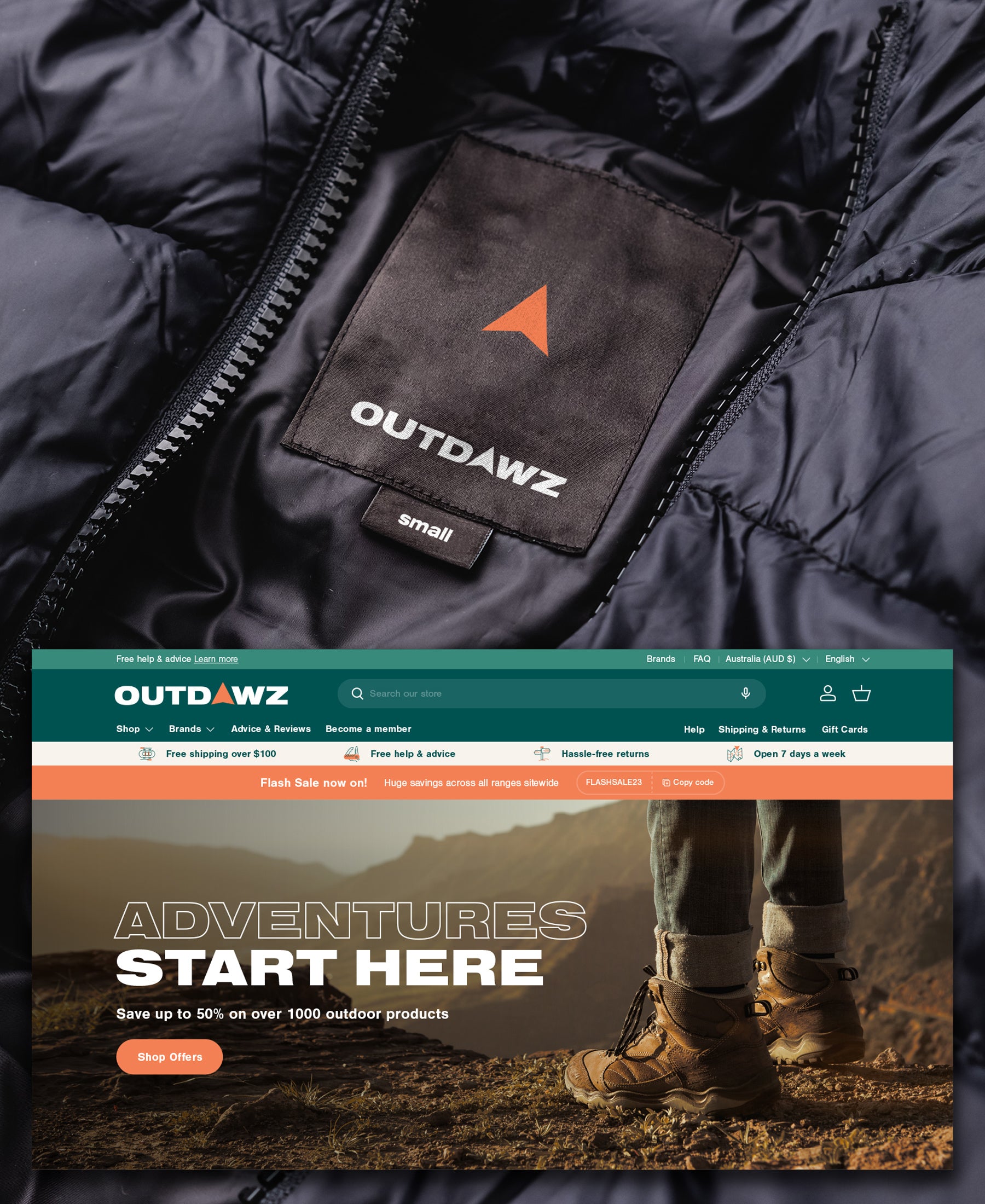
Shopify design & development
Our cost-effective Shopify websites have helped 500+ clients increase traffic, sales and customer loyalty. Experience Shopify success for your business.
Shopify Design & Development
From theme upgrades and full redesigns, to complete store set ups and customisations, with over 8 years' experience, our team can help you achieve your goals.
Migrating to Shopify
If you're thinking of making the move to Shopify from your current platform, then let us take the stress away and migrate your store the right way.
Shopify Support
We can help with ongoing changes, customisations, advice and more to help keep your store ticking over and improving things as you grow.
Creative design & branding
Struggling to stand out from the crowd? From brand development to digital design, we exist to get your business noticed.
Branding & logo design
Whether you're looking for a new or refreshed logo and brand identity or require creative artwork for an online or traditional marketing campaign, we offer a full range of design services.
Print & packaging design
Our print design, buying and management service will get your idea realised. We have a range of tried and tested printers available to get you the most competitive quote. We can also help with packaging design too!
Photography
Offering creative and product imagery, along with full post-production, our photography offering will help create you stunning images to wow your customers.
Ongoing marketing support
Not every business has the luxury of an in-house marketing team. Our creative, cost-effective support is designed to help you achieve your marketing goals.
Email marketing
As a Klaviyo Partner, we can help get you up and running on this powerful email and SMS platform. From creative design solutions to sign up forms and flows, let us help set up this great marketing tool the right way.
SEO & Google adwords
We offer organic search engine optimisation to help drive traffic and improve ranking, plus Google search, display and shopping ads to get your product or service noticed sooner.
Social media marketing
We can help with the creation of posts for your social media channels including Facebook, Instagram, Twitter and Linkedin, reporting on how these channels are contributing to your website’s traffic and sales, plus we can create ads to help you reach wider, more targeted audiences.



When it comes to marketing your business, there’s no one-size-fits-all approach.
That’s why our friendly, expert team take the time to understand your business goals before suggesting tailored solutions to your marketing challenges.
Whether you’re ready to experience the benefits of a Shopify website, need brilliant new branding or a long-term integrated marketing programme, we’re here to help.
Get in touchAbsolutely AMAZING website agency. Blue Horizons have exceeded all our expectations for our new website. Their attention to detail and client management has been absolutely first rate...

Our experience of Blue Horizon has been nothing short of amazing and exceeded our expectations at every step of the way!

Thoroughly professional service, great communication and premium quality work. They understood our brief from the get-go making the process easy from start to finish.

Absolutely Fantastic!! We came to Blue Horizons on a recommendation from another small business who said how great they were but they exceeded our expectations and more.

The team at Blue Horizons have been the perfect web agency to bring our new site to life. From the off they totally hit the mark with the design of the site and have continued to be extremely thorough and proactive throughout.